Via Design-Sprint zum Web-Relaunch für die Uni Luzern


In den vergangenen Jahren hat es die Universität Luzern geschafft, sich als jüngste Universität der Schweiz einen Namen als etabliertes und beliebtes Zentrum für Lernen und Forschung zu machen. Um auch ihre Markenidentität weiter zu festigen, entwickelte die Universität 2020 ein neues Corporate Design (CD) und beauftragte Eyekon damit, das CD auf den Webauftritt zu übertragen und dabei die User Experience für Desktop und Mobile zu optimieren.
Ziel des Projekts war es, die bereits bestehende Website mittels «reskinning» aufzufrischen, während die Grundstruktur und Inhalte der Seite beibehalten werden. Punktuell sollten jedoch auch Anpassungen vorgenommen werden, um die Benutzererfahrung zu verbessern. Um dies zu erreichen, führte Eyekon vorgängig einen Design-Sprint mit der Universität Luzern durch.

Um herauszufinden, wo der Schuh drückt, wurde eine Analyse der Website vorgenommen. Als Problemzonen stellte sich einerseits die Informationsarchitektur heraus, die für so viele Navigationsebenen und Inhalte nicht geeignet war. Andererseits zeigte sich auch bei der Seitenleiste Verbesserungspotenzial: Der Anspruch, alle Ebenen auf allen Seiten anzuzeigen, machte sie riesig und unübersichtlich. In der Folge galt es, trotz eingeschränkter Flexibilität eine Lösung zu finden.
Der Schlüssel war, einen Weg zu finden, die Navigation zu verbessern, ohne die Gesamtstruktur der Website zu verändern. Benutzer sollten einfach zu einem anderen Ort navigieren und gleichzeitig den Navigationspfad nachvollziehen können – auch bei sehr langen Navigationslisten. Um die beste Lösung zu finden und auch gleich zu testen, wurde eine Reihe von Prototypen erstellt.
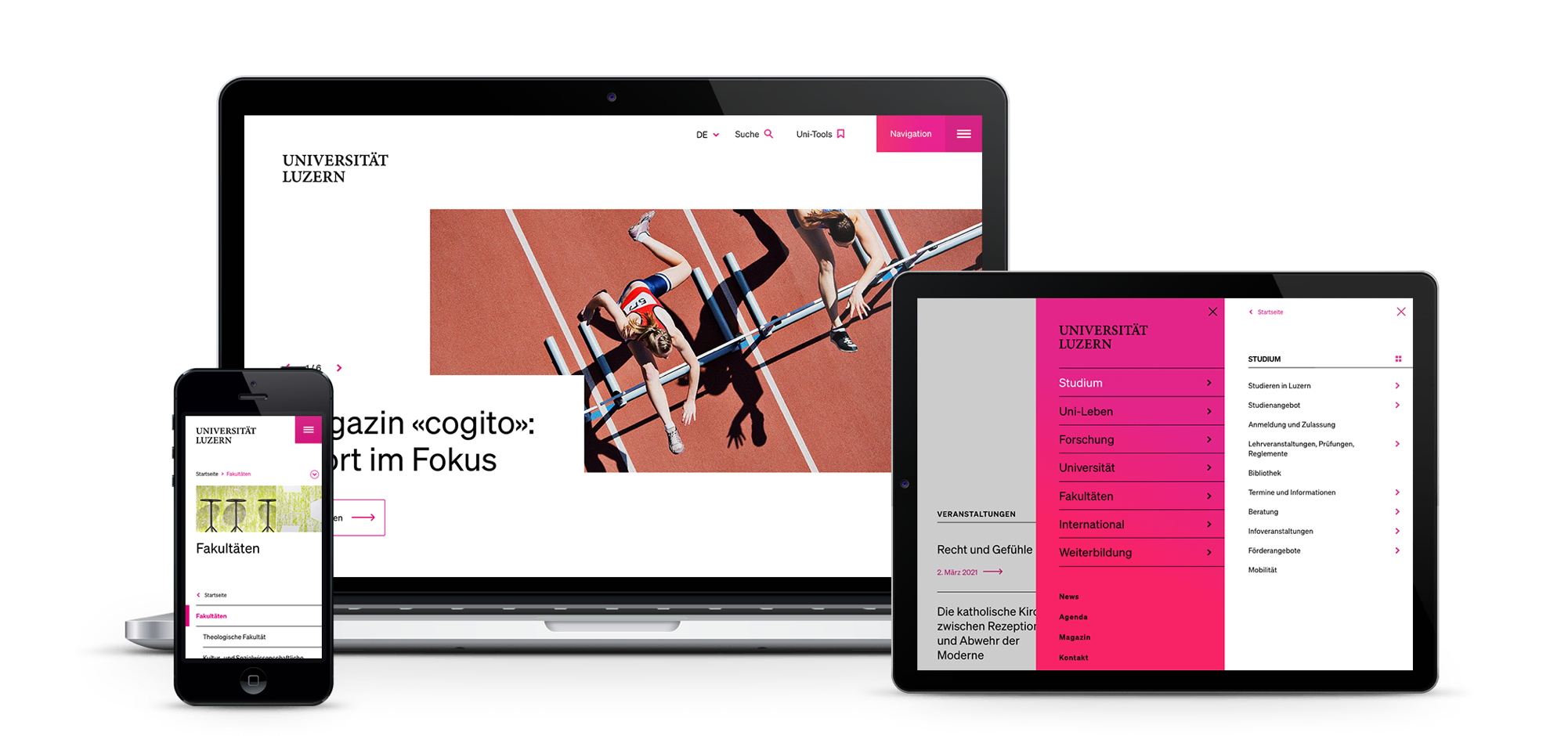
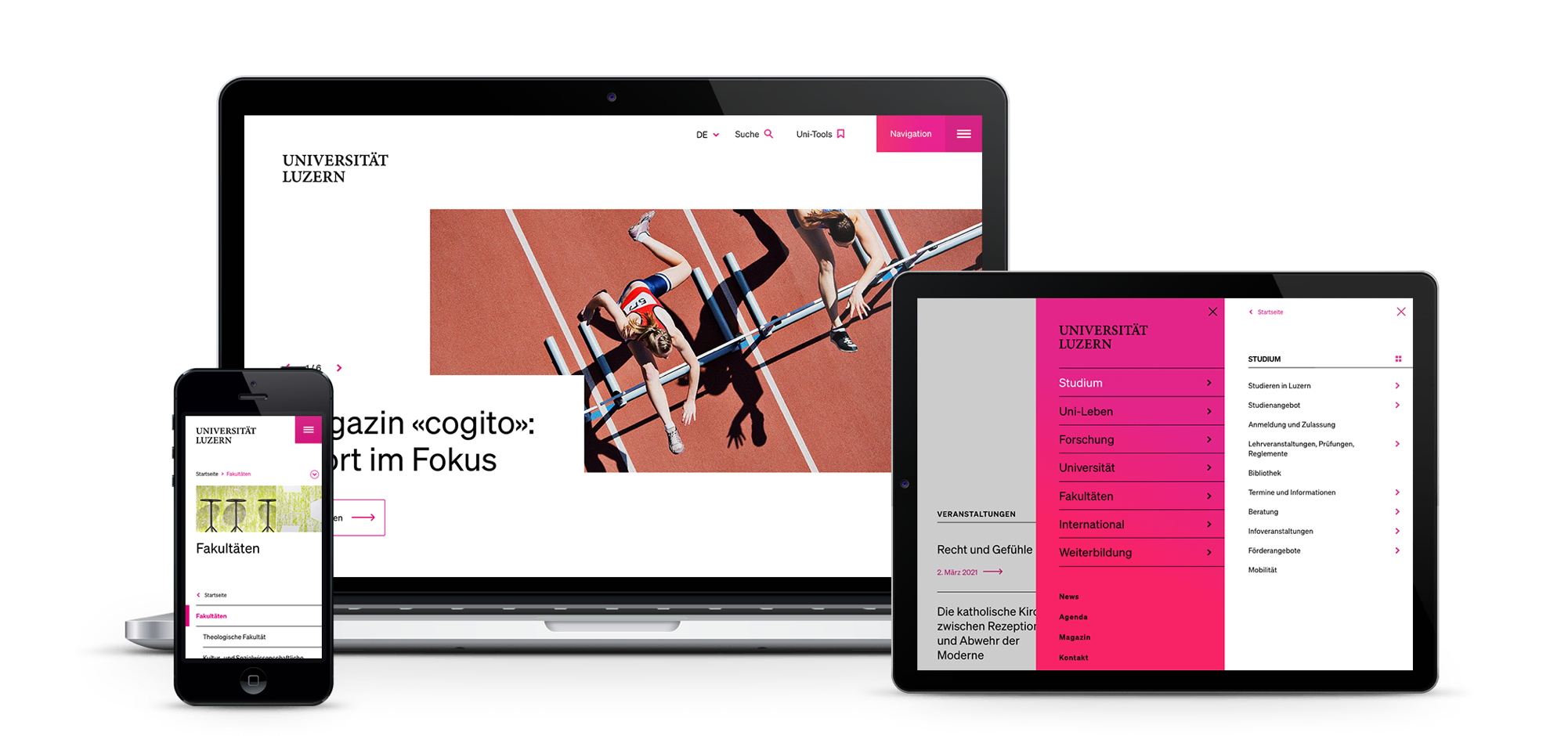
Durchgesetzt hat sich eine reduzierte Mobile-First Navigation. Sie hat eine horizontale Ebenenstruktur und ist bildschirmfüllend. Die Seitenleiste wurde auf die für den Kontext notwendigen Punkte reduziert und um die Funktionalität ergänzt, vorwärts und zurück zu navigieren. Benutzer sehen jeweils den vorherigen Punkt, den aktuellen Punkt und die nächsten Optionen und können sich so auch nur anhand der Seitenleiste orientieren.
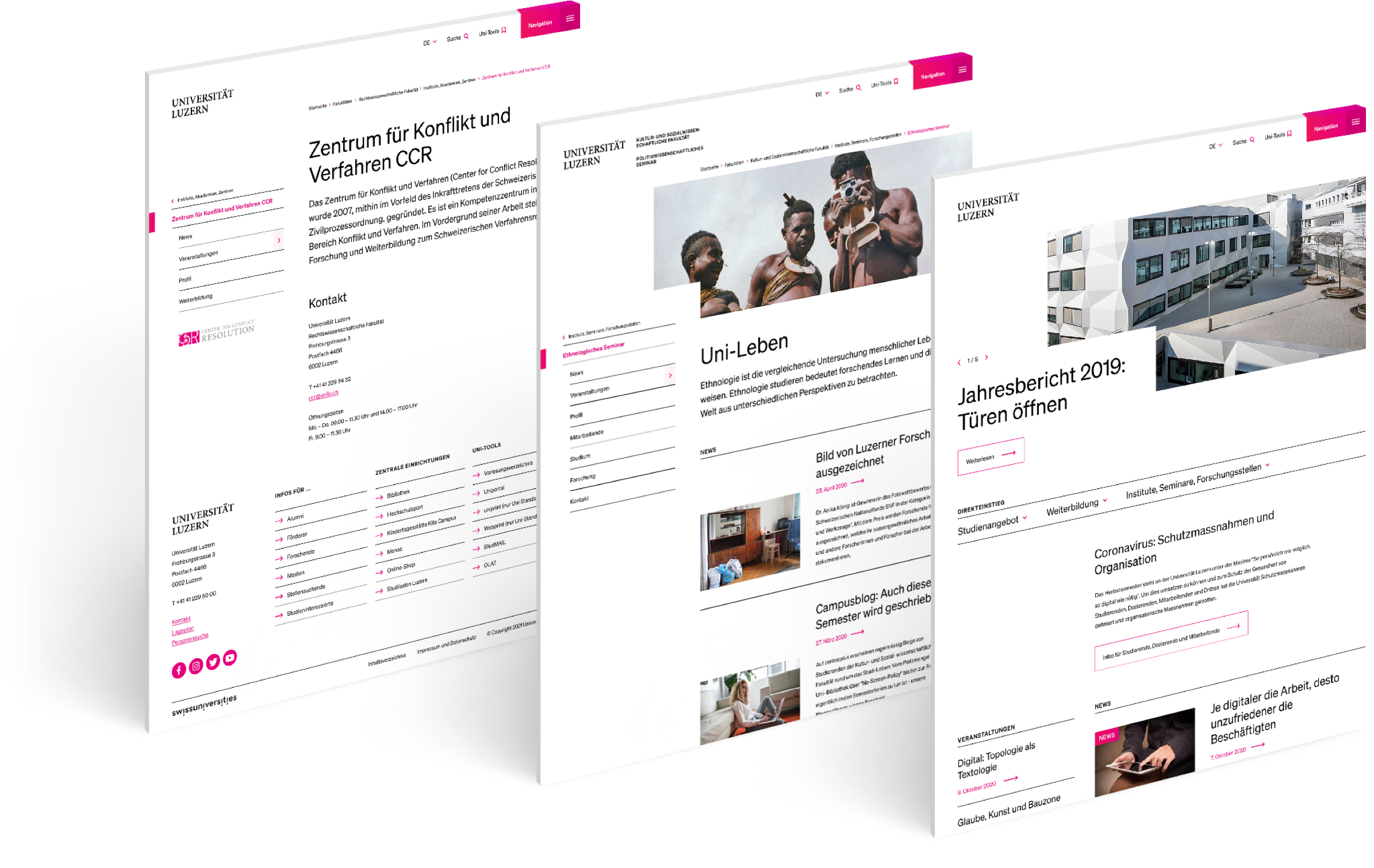
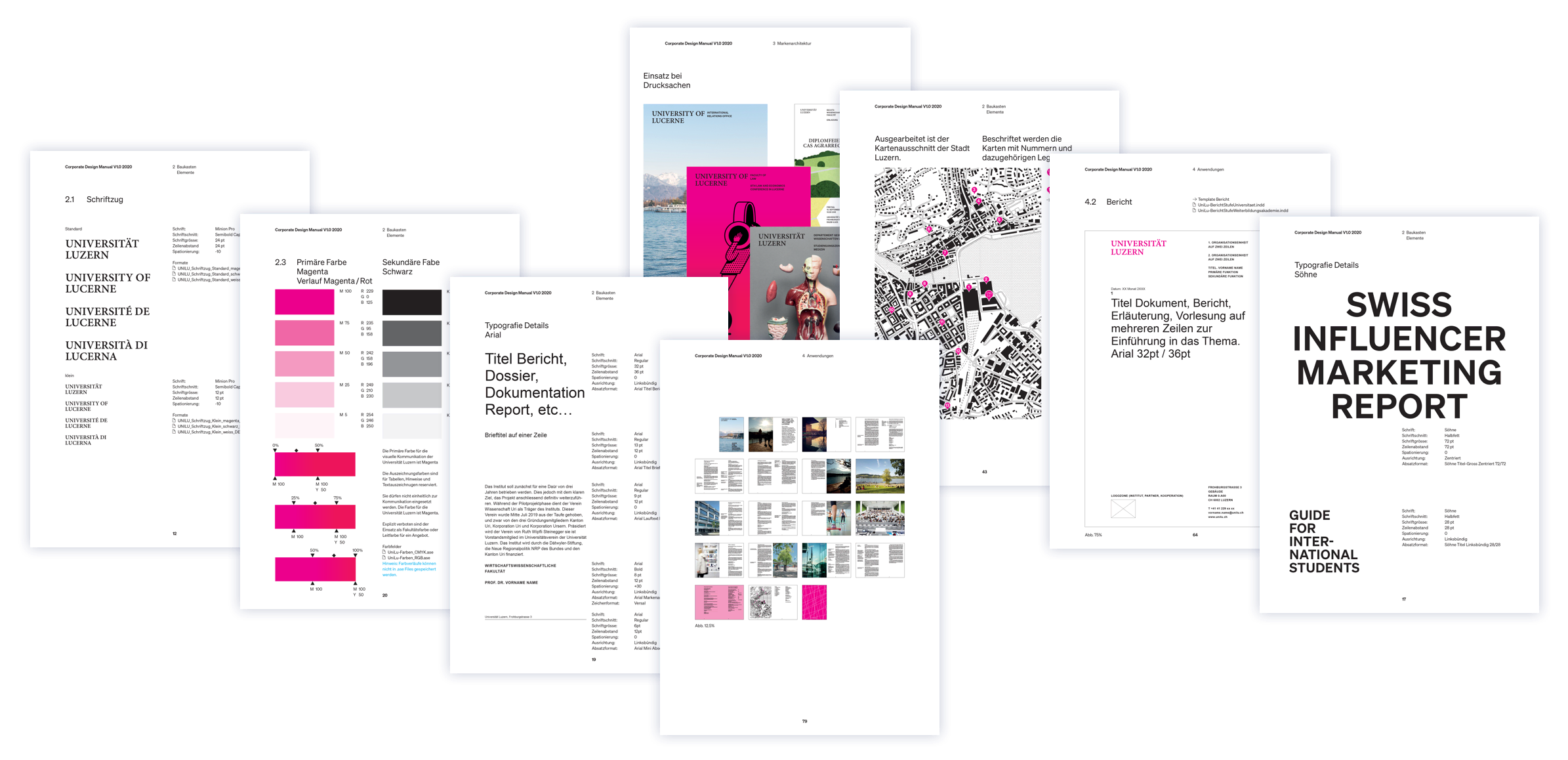
Das neue UI-Design wurde auf Basis des neuen Corporate Designs erarbeitet. Mit dem Ziel, die Website moderner zu gestalten, wurden verschiedene Varianten aufgezeigt und mit dem Kunden diskutiert. Um eine visuelle Überfüllung der Website zu vermeiden, fiel die Wahl auf ein reduziertes und leichtes Erscheinungsbild. Erreicht wird dies unter anderem mit einem grösseren Schriftbild und genügend Weissraum.
Die Umsetzung erfolgte in Zusammenarbeit mit der Technologie-Agentur visol, welche auf Basis des CMS TYPO3 alle Templates der Website gemäss dem erarbeiteten Look-and-Feel anpasste. Nicht zuletzt dank einem stark iterativen und eng kollaborativen Austausch ist es so gelungen, trotz Einschränkungen eine moderne und effektive Lösungen zu finden.