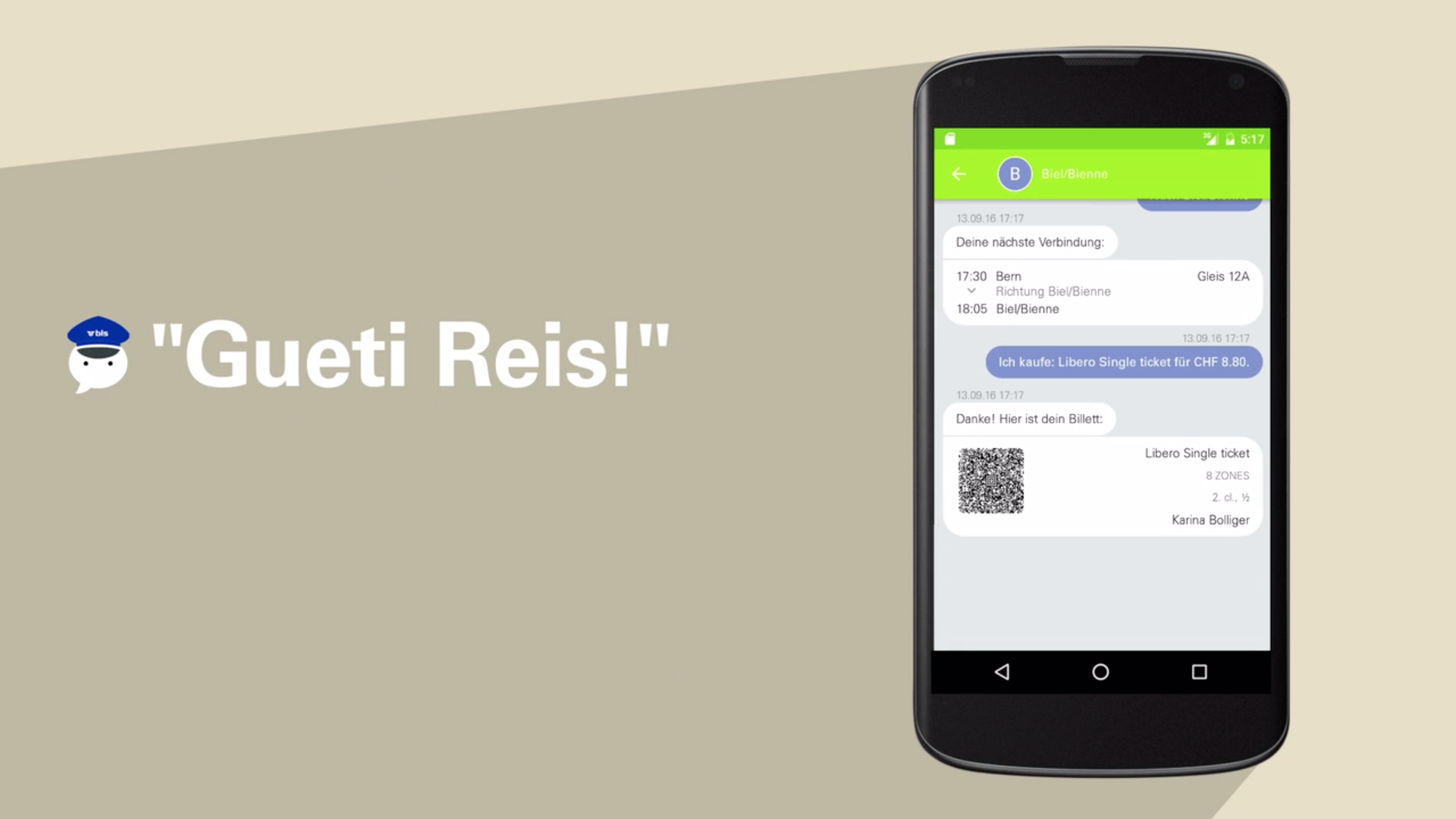
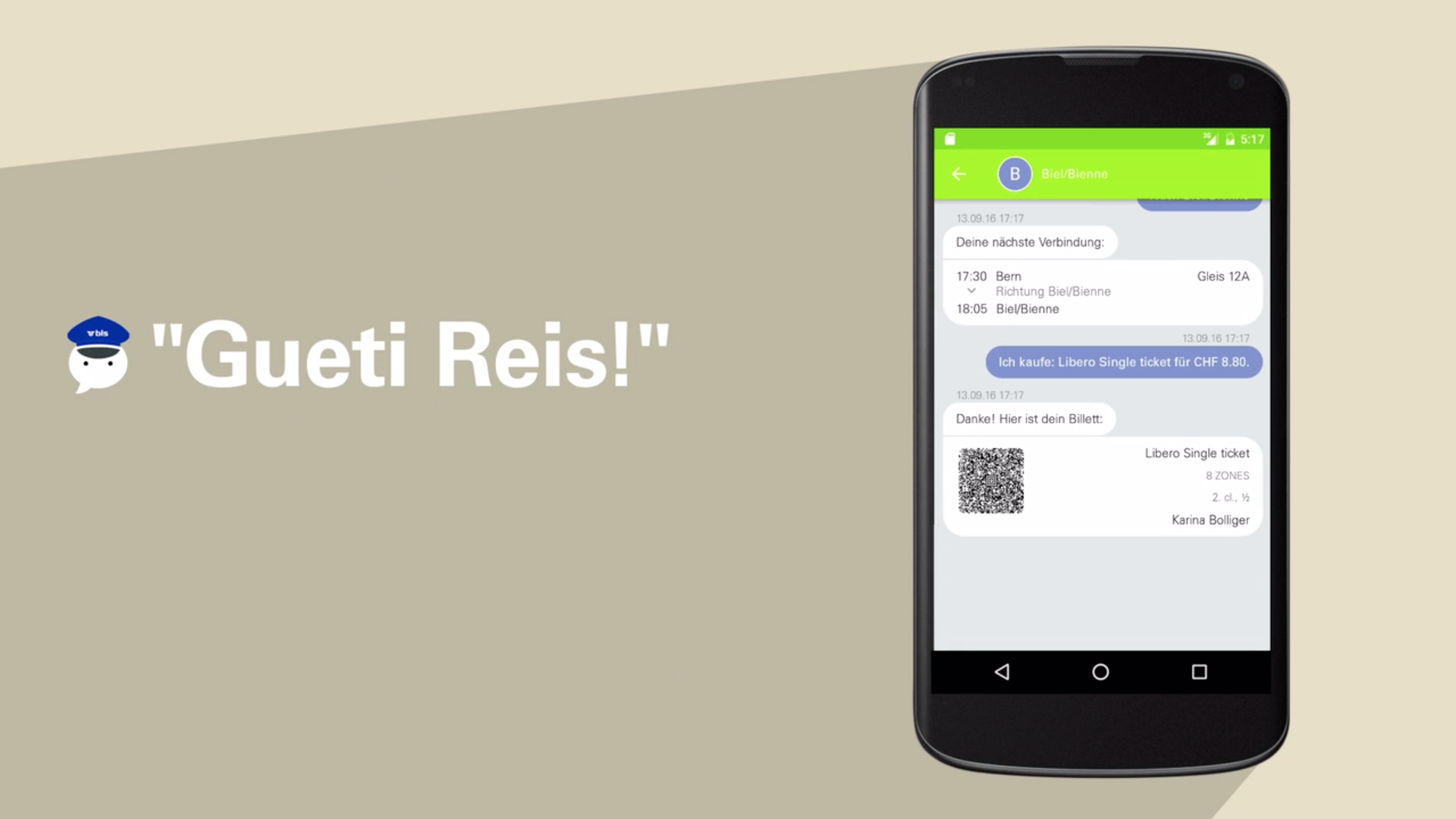
Unterwegs mit dem Chatbot zum Bahnticket.


Reduktion von Komplexität ist bei einer Fahrplan-App das A und O. Zonenbillette, Klassenwechsel, Mehrfahrtenkarten sind nur Beispiele für die Angebotsvielfalt der BLS. Diese Vielfalt in einem mobilen Interface kompakt und verständlich zu kommunizieren ist eine grosse Herausforderung.
Deshalb soll der User, egal wie komplex die Abläufe im Hintergrund sind, individuell abgeholt werden und seine Optionen einfach und strukturiert situationsgerecht präsentiert bekommen.
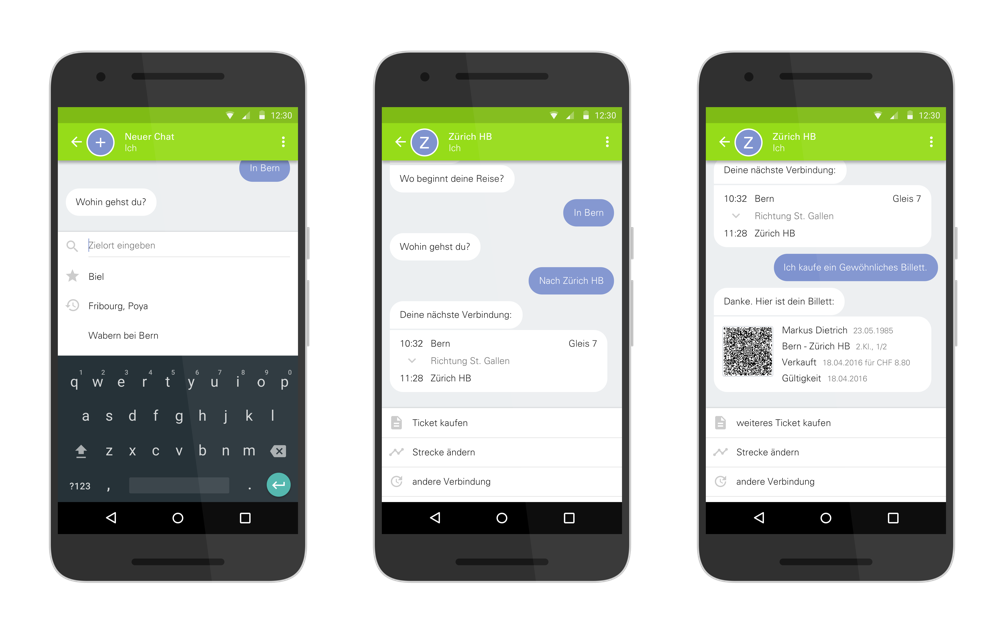
Um den stets wachsenden Funktionsumfang von Apps überschaubar zu behalten, haben wir das übliche grafische User Interface durch ein CUI (Conversational User Interface) abgelöst.
Wir wollten ein Interface, mit dem man einfach in Dialog treten kann. Ein flexibles Interface, welches spezifisch auf Situationen eingehen kann, ohne Lernaufwand für den User.
Ein Chat-Interface ist gelernt und hat den praktischen Vorteil eines nachvollziehbaren Verlaufs. So kann man zu einem späteren Zeitpunkt problemlos verfolgen, was man gekauft hat und kann im Chat schnell und einfach ein ähnliches Billett lösen. Das heisst, wenn man einen alten Chat öffnet, gibt man dem Assistenten den Kontext vor und dieser weiss, wie er darauf reagieren soll.

Eine App, die den Kontext des Users erkennt, macht die Nutzung zu einem natürlichen Erlebnis. So versucht BLS Mobil situativ/kontextabhängig auf den User einzugehen. Der Assistent spricht den User je nach Situation anders an. Das heisst, wenn man bereits ein Billett für eine Fahrt hat, möchte man ggf. ein Ticket für eine weitere Person kaufen oder lediglich die Verbindungen überprüfen. Ist man bereits am Zielort, interessiert wahrscheinlich in erster Linie die Rückfahrt
Im Designprozess wurden die «Best Practices» des User Centered Design berücksichtigt.
Die BLS hat ein neues Corporate Design entwickelt, das ihren digitalen Auftritt zukünftig in neuem Glanz erstrahlen lassen wird. Das Corporate Design orientiert sich stark an den Material Design Guidelines von Google und setzt so auf eine allgemein vertraute, visuelle Sprache.
Wir haben den Ball aufgenommen und ihren Style Guide für BLS Mobil angewendet. Wo nötig haben wir kleine, aber wertvolle Erweiterungen des Style Guides entwickelt.
Das Design lebt von einer Mischung aus knalligen und pastellenen Farben. Weiche aber grosszügige Schatten geben den UI-Elementen eine Hierarchie und der App somit eine klare Struktur. Flache, gefüllte Icons setzen Akzente und helfen bei der schnellen Orientierung in der App. Freundliche, farbige Illustrationen frischen das Design an der einen oder anderen Stelle auf.
Generell wurde bei der Gestaltung von UI-Elementen auf Flexibilität geachtet. So kann einerseits aus einzelnen Modulen schnell eine Funktion eingebaut werden und andererseits profitiert der User von einem durchgängig einheitlichen Design.